So setzen Sie ein Experiment in weniger als 60 Sekunden auf


Wie viele unserer Kunden möchten auch Sie den ROI maximieren und digitale Erlebnisse mit hoher Wirkung bieten, richtig? Das möchten wir auch. Deshalb ist Experimentieren ein fester Bestandteil unserer Arbeit. Dieser Teil unserer Reihe „Wie wir optimieren" konzentriert sich darauf, wie wir Experimente durchführen.
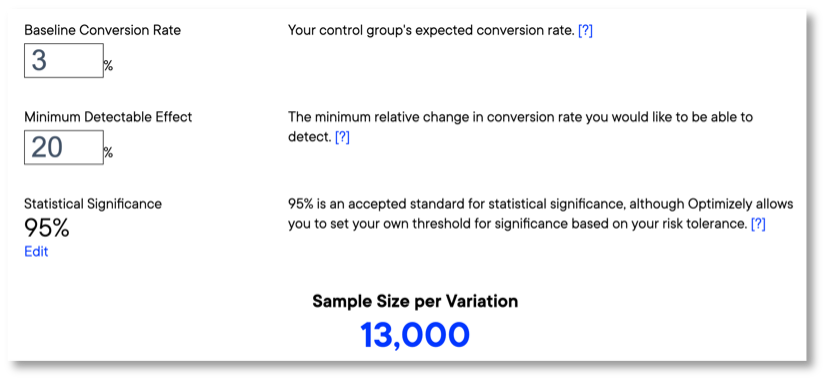
Das Aufsetzen eines Experiments ist einfach. Je mehr Tests Sie durchführen, desto mehr werden Sie lernen. Allerdings bedarf es Zeit und Volumen. Unser Stichprobenrechner hilft Ihnen dabei, zu bestimmen, wann Ihr Experiment statistische Signifikanz erreicht.

9 Experimentideen & Testbeispiele
Bei vielen Experimenten steht die Optimierung von Erlebnissen im Vordergrund. Daher ist es wichtig, dass Sie Ihre Kunden verstehen, wissen, wie sie sich verhalten und womit sie sich am ehesten beschäftigen. Es geht dabei um mehr als nur die Farbe und Platzierung der Schaltflächen – Sie benötigen Daten aus Tests über alle digitalen Touchpoints hinweg. Nehmen Sie einige Bereiche, die wir selbst getestet haben.
CTAs
Call-to-Action-Wörter oder -Sätze (CTAs) sollen User sofort ansprechen. Platzierung, Inhalt und Gestaltung anklickbarer Komponenten von CTAs können Click-Through-Raten und Formulareinsendungen erheblich beeinflussen.
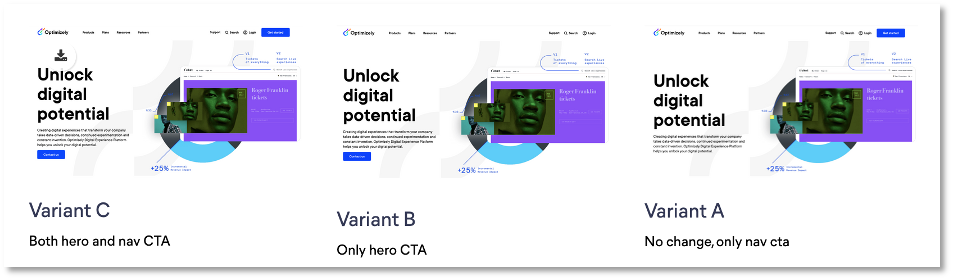
1. CTAs auf der Homepage „Kontaktieren Sie uns“

Annahme: Durch Verschieben des Hauptnavigations-CTAs in den Hero steigern wir die Zahl der Personen, die uns kontaktieren.
Messgrößen:
- Formulareinsendungen
- CTA-Klicks in der Navigation
- CTA-Klicks im Hero
Ergebnis: Die Variante C erreichte statistische Signifikanz mit 106 % mehr Klicks auf den CTA in der Navigation. Entsprechend dieses Ergebnisses aktualisierten wir unsere Homepage.
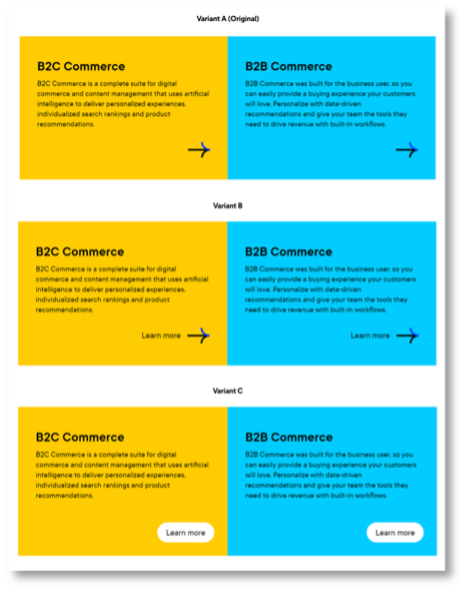
2. CTA im Farbblock

Annahme: Anhand von Heatmaps und Aufzeichnungen der Seitenaktivität wissen wir, dass User nicht erkennen, dass Farbblöcke anklickbar sind. Durch Hinzufügen von Link-Designs können wir die CTR des Farbblocks verbessern.
Messgröße: Farbblock-Klicks
Ergebnis: Verbesserte Click-Through-Rate bei den neuen Varianten (B + 11 %, C + 8 %) bei einer statistischen Signifikanz von 33 %. Aufgrund dieser Erfahrung werden wir das CTA-Design der Farbblöcke ändern.
Bezeichnungen
Änderungen auf der Wortebene können einen erheblichen Effekt auf Aspekte wie Click-Through-Raten und den durchschnittlichen Bestellwert haben. Vermeiden Sie Begriffe, die sich auf Ihren firmeninternen Sprachgebrauch oder Vertriebsschwerpunkt stützen. Konzentrieren Sie sich stattdessen auf Bezeichnungen, die die User suchen, erkennen und verstehen.
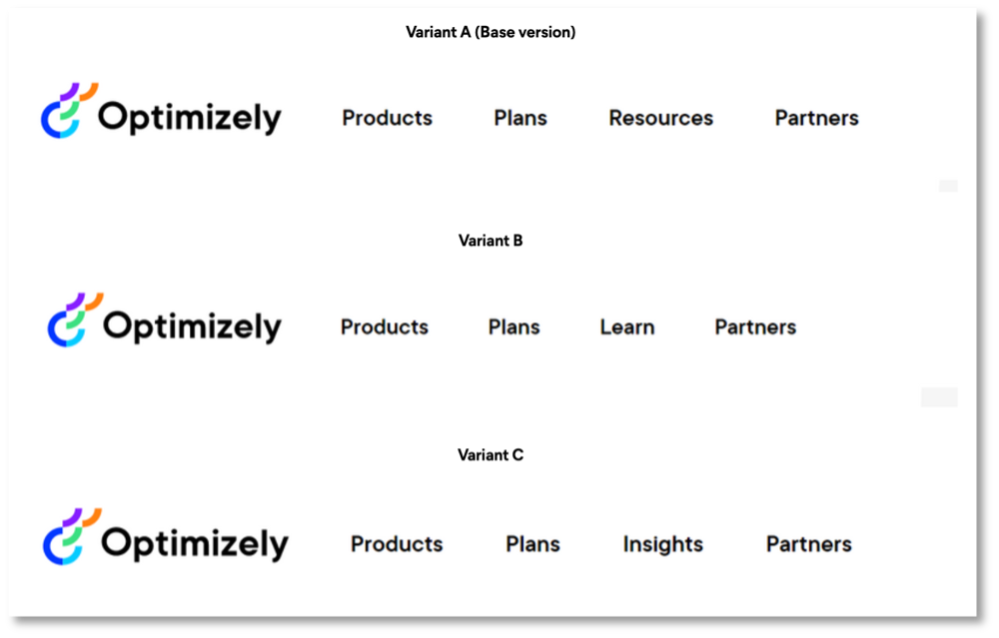
3. Bezeichnung in der Hauptnavigationsleiste

Annahme: Wir speichern Assets unter „Ressourcen“. Wir können validieren, welche Bezeichnung die höchste Interaktion ergibt, und mit einem kürzeren Namen hoffentlich Platz in der Navigationszeile schaffen.
Messgrößen:
- Navigationsklicks
- Seitenbesuche
Ergebnis: Die Varianten B und C führten zu einer Reduzierung der Navigationsklicks von bis zu 26 % bei einer statistischen Signifikanz von über 99 %. Wir behalten „Ressourcen“ als Titel für diesen Abschnitt bei.
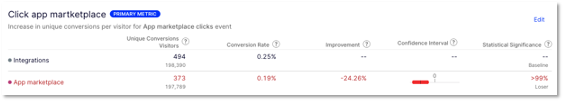
4. „Apps“ vs. „Integrationen"

Annahme: App Marketplace-bezogene Aufgaben lassen sich leichter erledigen, wenn die Menüelemente beschreibender sind. Die Bezeichnung „Integrationen“ statt „App Marketplace“ umschreibt besser, wonach Leute suchen.
Messgröße: Klicks auf App Marketplace bzw. Integrationen
Ergebnis: Bei „App Marketplace“ ist der Rückgang mit 24 % bei einer statistischen Signifikanz von über 99 % eindeutig. Wir werden die vorhandenen Menüpunkte durch „Integrationen“ ersetzen und Integrationen als Begriff hinzufügen, wenn wir Apps erwähnen.
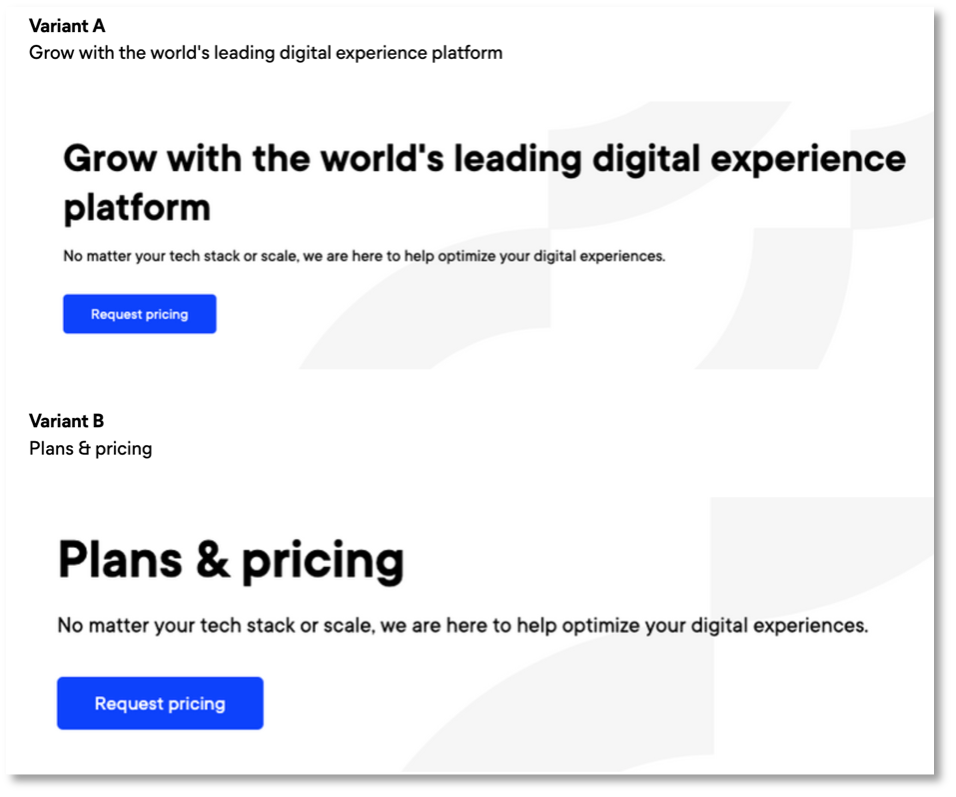
5. Pläne & Preise als Überschrift

Annahme: Wir sehen in Hotjar (einem Heatmapping- und Nutzungsaufzeichnungstool), dass User nicht das bekommen, was sie von unserer Pläne-Seite erwarten. Durch Angleichen der Überschrift an den CTA springen weniger Nutzer von der Seite ab.
Messgrößen:
- Rückgang der Gesamtzahl der Seitenbesuche auf /Pläne/
- Steigerung der Gesamtzahl der Formulareinsendungen
- Klicks auf alle CTAs (Anker)
Ergebnis: Die Variante B erzielt mit allen CTAs 5 % mehr Klicks bei einer statistischen Signifikanz von 95 %. Wir haben festgestellt, dass Besucher mit Inhalten eher interagieren, wenn die Überschrift ihren Erwartungen entspricht.
Layout & Design
User möchten sich sofort angesprochen fühlen und leicht finden, wonach sie suchen, ganz gleich, ob Sie Landingpages optimieren oder Ihr App-Layout neu gestalten. Überlegen Sie, wie Sie Botschaften und visuelle Komponenten so gestalten können, dass User mit den Elementen Ihrer Website interagieren, die am meisten konvertieren.
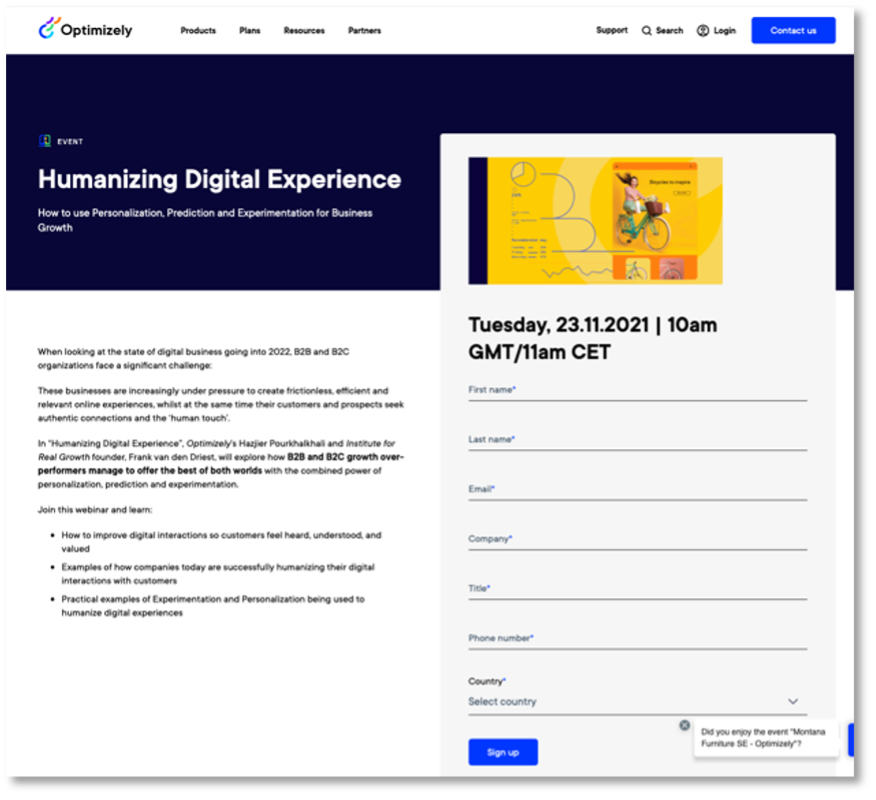
6. Bilder zu Formularen hinzufügen

Annahme: Durch Hinzufügen eines Vorschaubilds auf dem Formular erhöhen wir die Conversion-Rate und werten unseren Content auf.
Messgrößen:
- Formulareinsendungen insgesamt
- Gesamtwert der Formulareinsendungen
Ergebnis: Erhöhte Formulareinsendungen (Besuche der Danke-Seite + 47 %, tatsächliche Einsendungen + 73 %) bei einer statistischen Signifikanz von über 99 %.
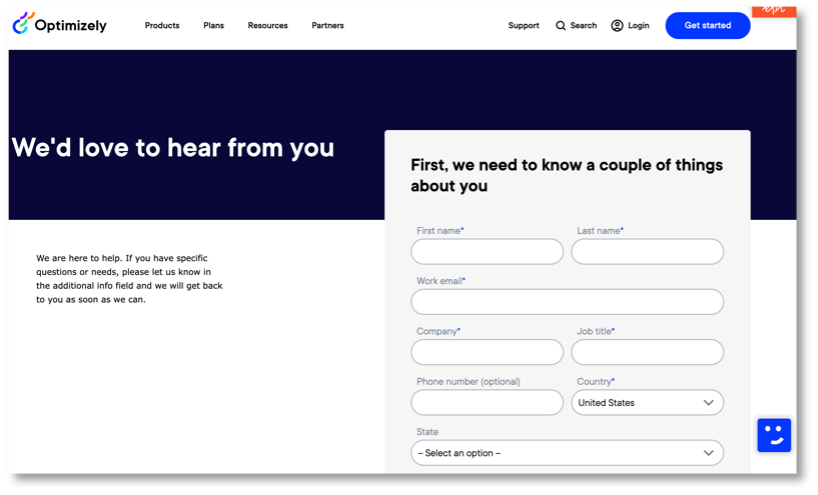
7. Effektivität von Drift im Kontaktformular

Annahme: Das Hinzufügen bzw. Entfernen unseres Drift-Chatbots auf der Kontaktseite wirkt sich die Gesamtzahl der erfassten Leads aus.
Messgrößen:
- Formulareinsendungen
- Drift-Meetings
Ergebnis: Ohne Drift stieg die Zahl der Formulareinsendungen um 12 % bei einer statistischen Signifikanz von 52 %.
8. Landingpage für die Anmeldung

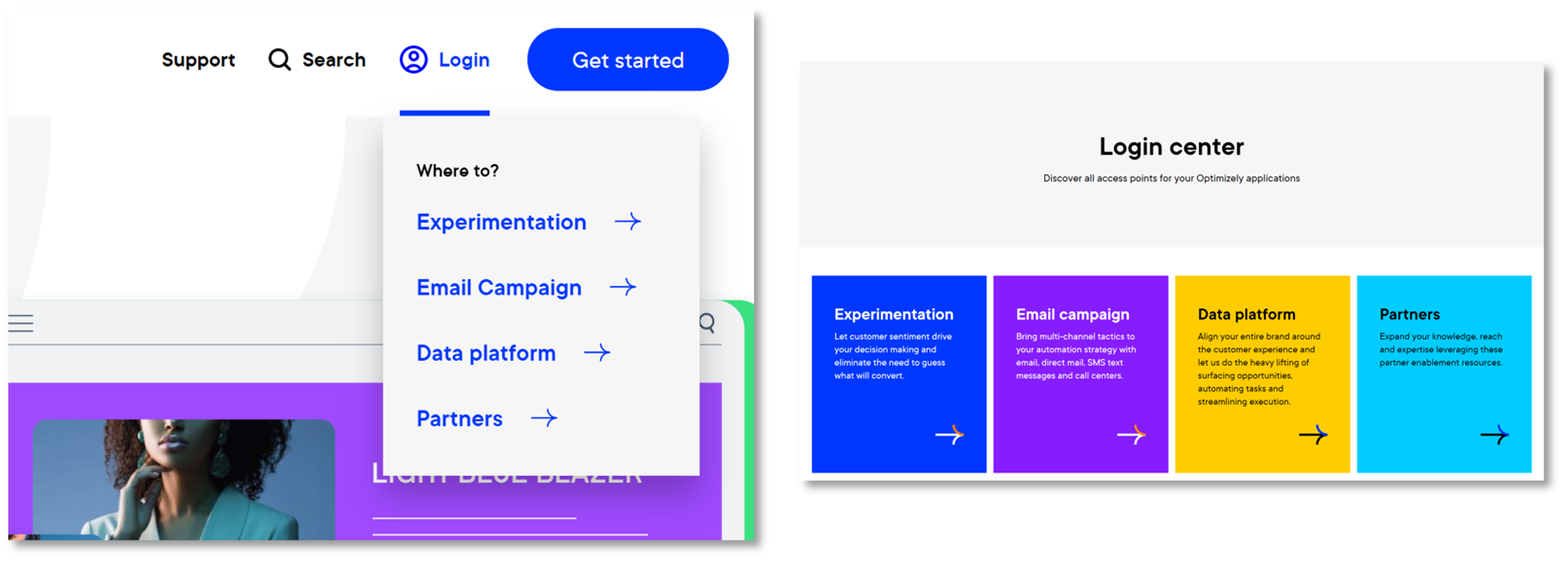
Annahme: Wir möchten herausfinden, wie wir das Erlebnis für User verbessern können, die sich über die Website bei ihrer Lösung von Optimizely anmelden. Die Änderung des Dropdown-Menüs in eine Landingpage zum Einloggen wird sich auf die Zahl der Anmeldungen auswirken.
Messgrößen: Login-Klicks
Ergebnis: Die Zahl der Logins auf den Landingpages war um 16 % geringer bei einer statistischen Signifikanz von über 99 %.
9. Engagement auf Produktseiten

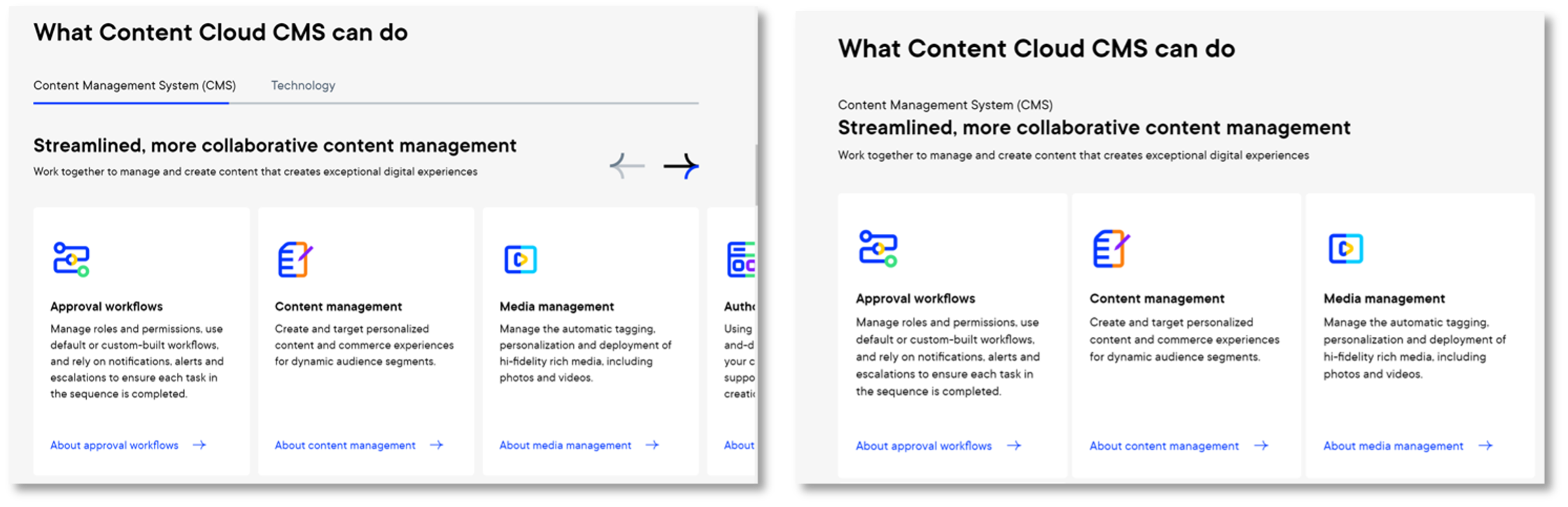
Annahme: Auf den Produktseiten präsentieren wir die Optionen im Slider-Format. Das führt dazu, dass nicht alle Inhalte auf einen Blick angezeigt werden. Wenn wir die Funktionalitäten im Listen- statt im Slider-Format anzeigen, können wir das Engagement auf den Produktseiten erhöhen.
Messgröße: Klicks auf Funktionalitäten
Ergebnis: Das neue Listendesign ergibt eine erhöhte CTR von 10,52 % bei einer statistischen Signifikanz von 28 %.



