- html script tag</a> by placing the below code within the <code><head></head></code> tags of the html. Be sure to replace <code>Your_SDK_Key</code> with your SDK key from the <a href=https://www.optimizely.com/"https://app.optimizely.com/">Optimizely Application</a>. This makes the SDK available at <code>window.optimizelyDatafile</code>:</li>\n</ol>\n<pre><code> <script src=https://www.optimizely.com/sv/utvecklare/labs/static-site-feature-flags/"https://cdn.optimizely.com/datafiles/<Your_SDK_KEY>.json/tag.js"></script>/n/n
- A modern web browser
- Create an Optimizely Rollouts Account
- Open up a blank codepen
- Create a static site by pasting in the following html:
- Install the Optimizely SDK via the html script tag by placing the below code within the
<head></head>tags of the html. This makes the SDK available atwindow.optimizelySdk: - Install the datafile for your project using the html script tag by placing the below code within the
<head></head>tags of the html. Be sure to replaceYour_SDK_Keywith your SDK key from the Optimizely Application. This makes the SDK available atwindow.optimizelyDatafile: - Place the following script tag near the bottom of the html within the
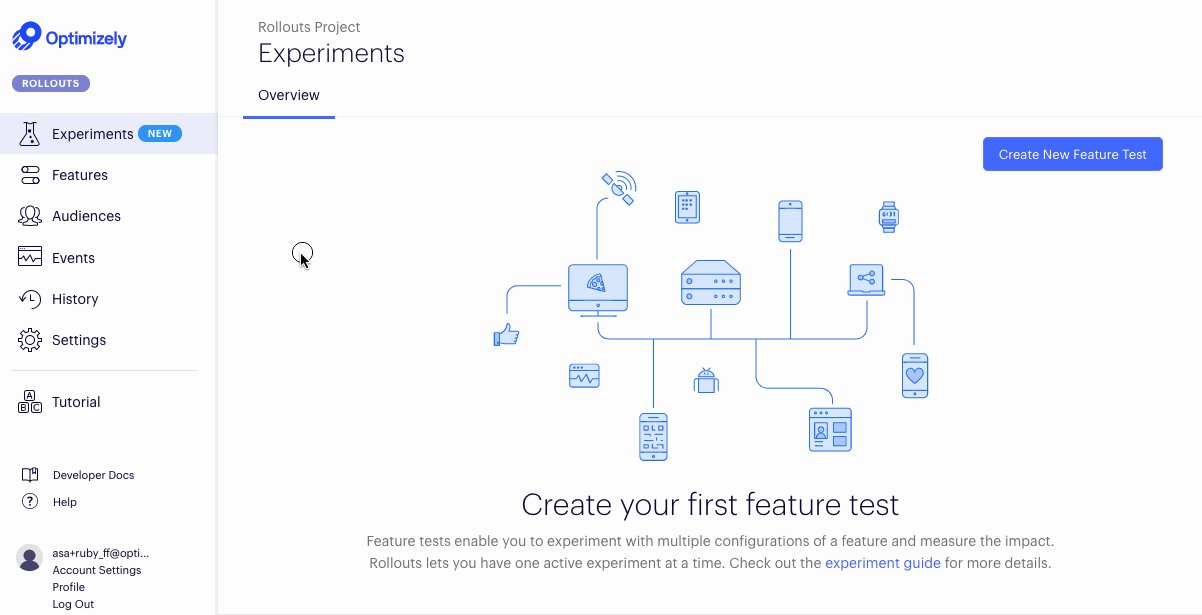
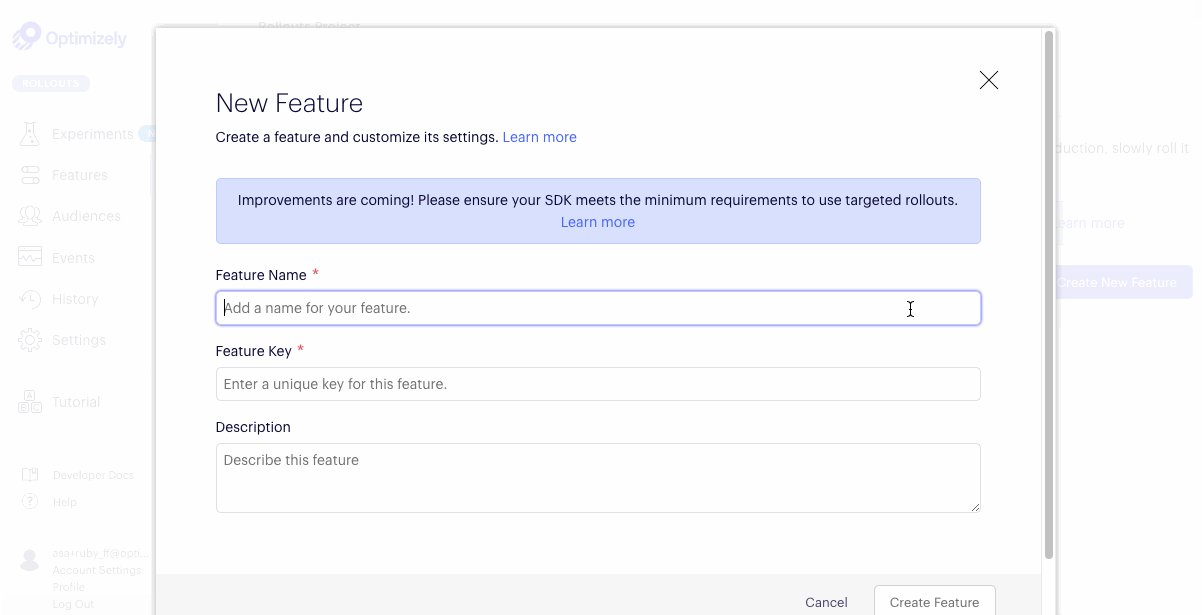
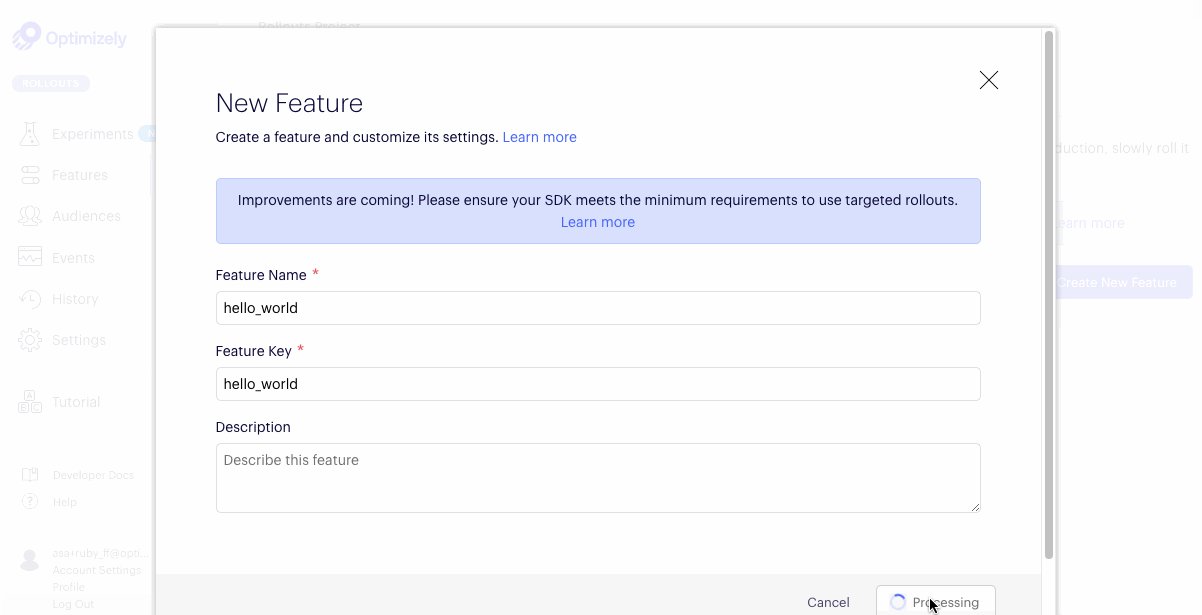
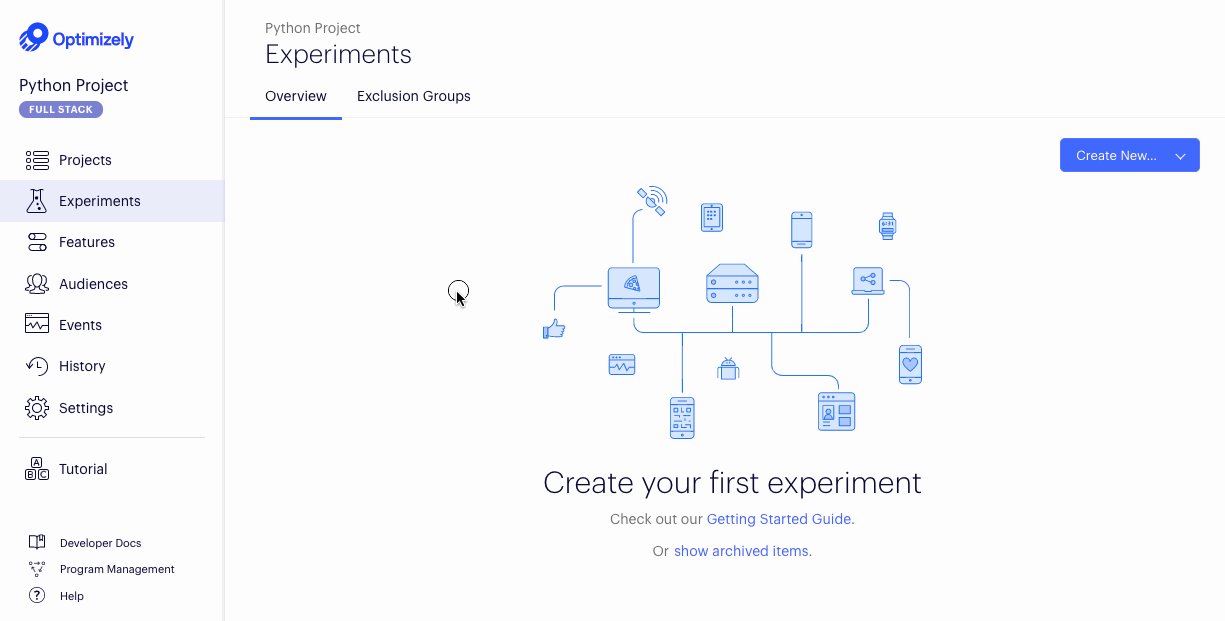
<html>tag, which will initialize the SDK: - Create a feature flag named
hello_worldin the Optimizely UI. Navigate to 'Features > Create New Feature' and create a feature flag called 'hello_world': - Implement the
hello_worldfeature flag by placing the following code just below our initialization code above: - Define a function to get or generate userIds and replace
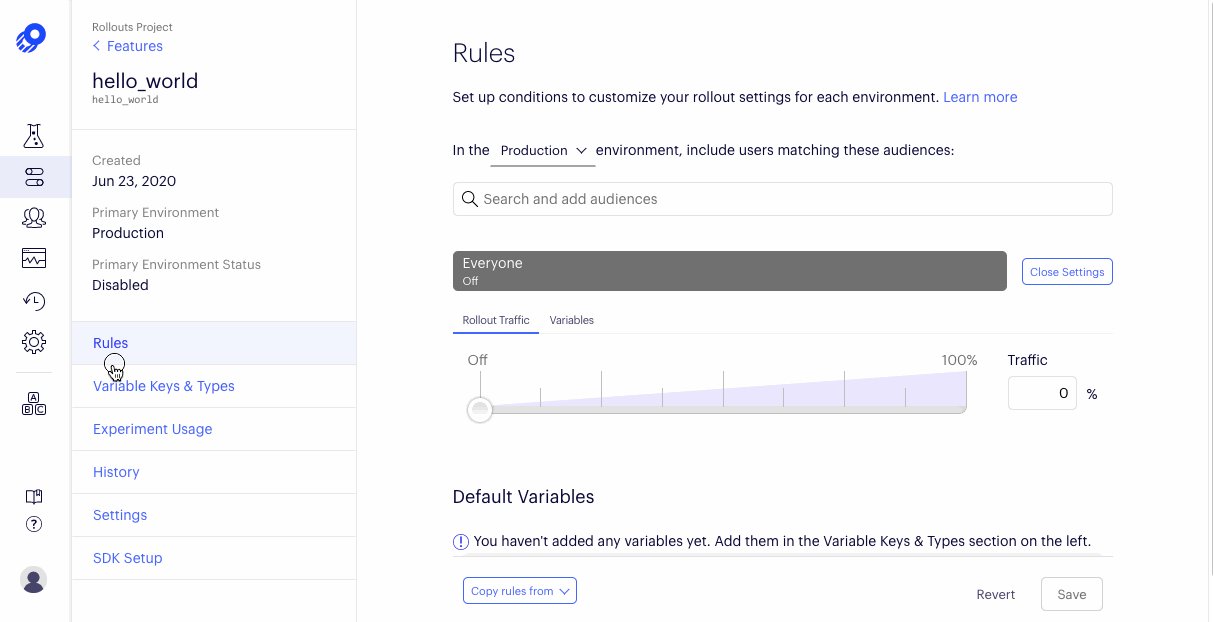
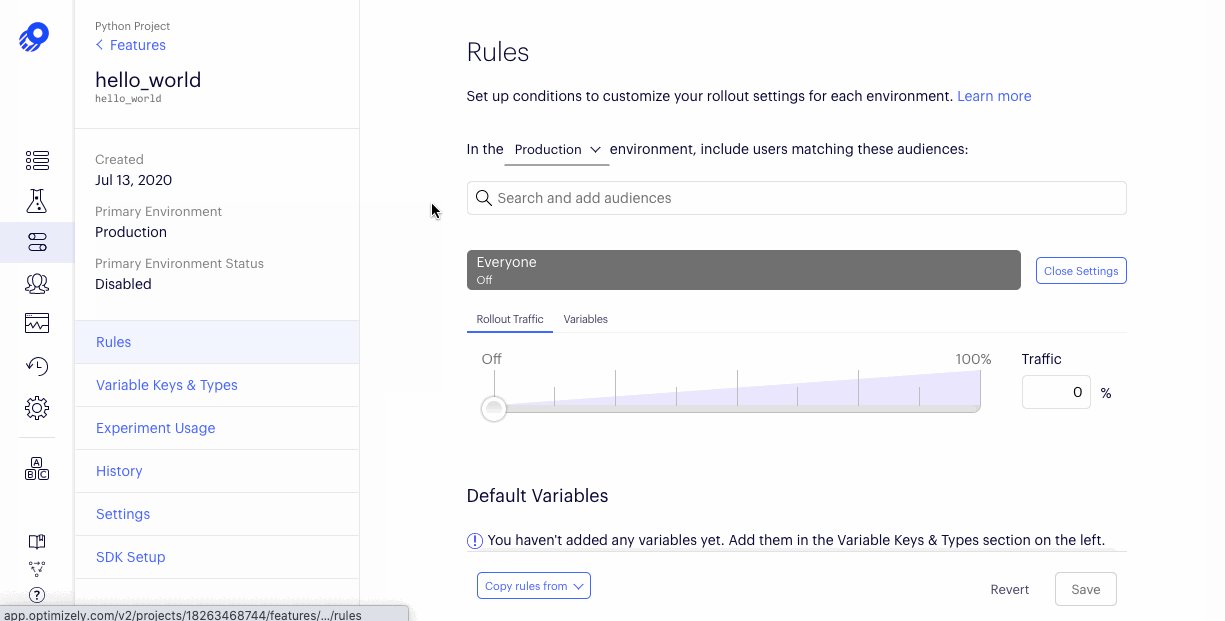
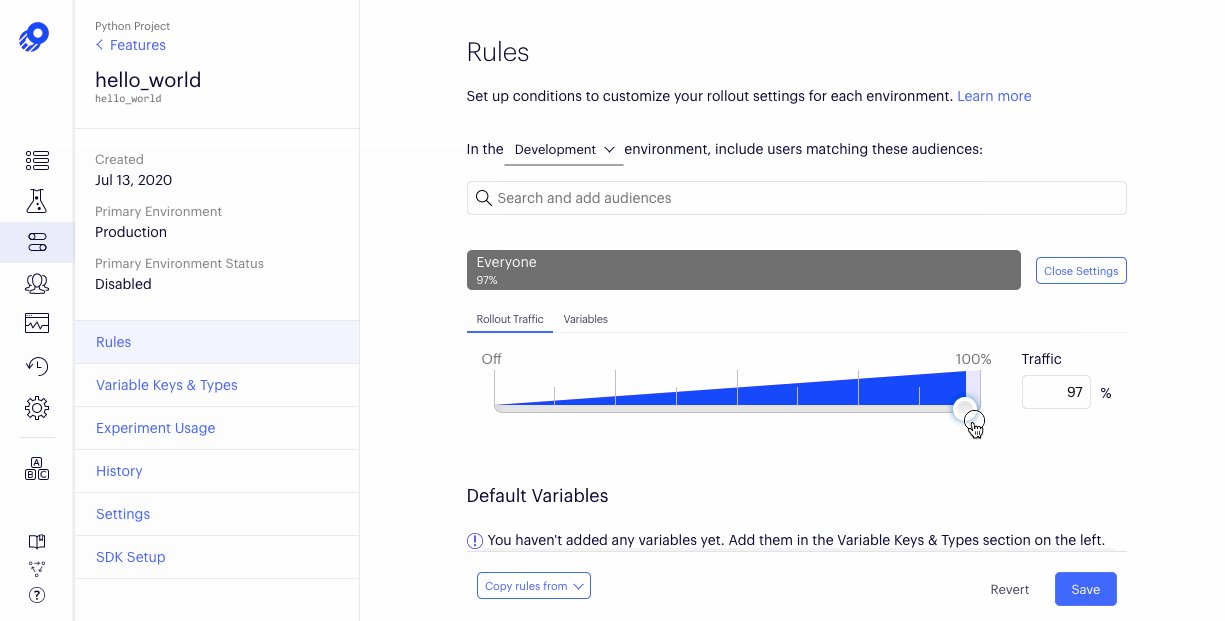
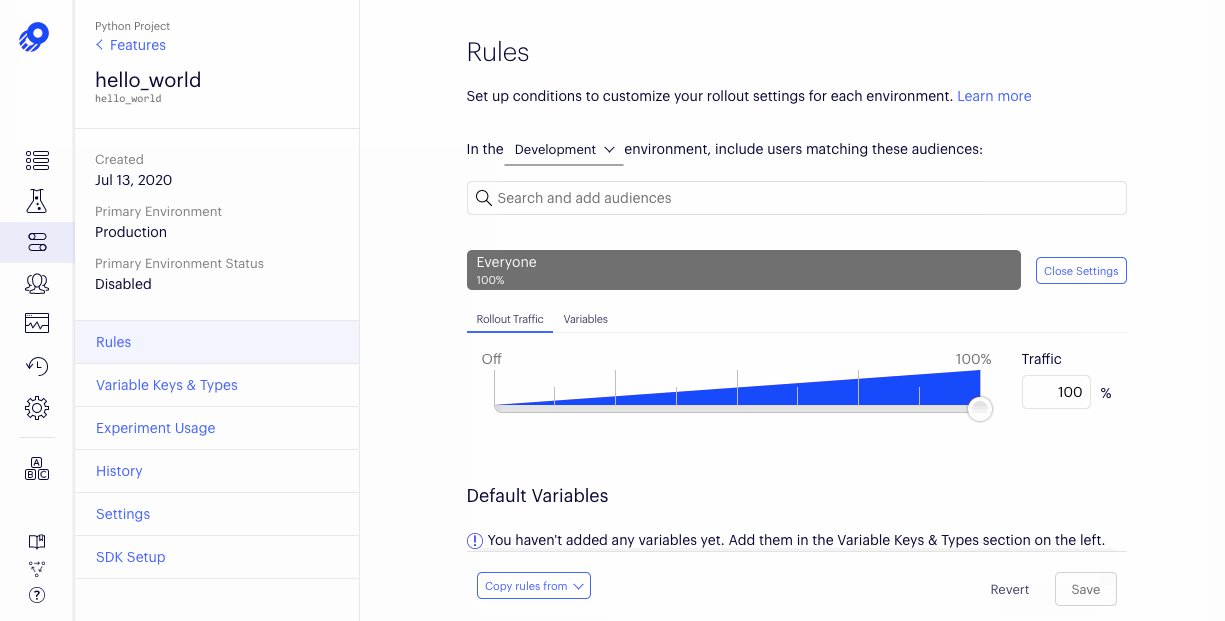
user123withgetOrGenerateUserId(): - Now you can turn the feature flag on and off in the Optimizely UI and see the changes in your static site! 🎉
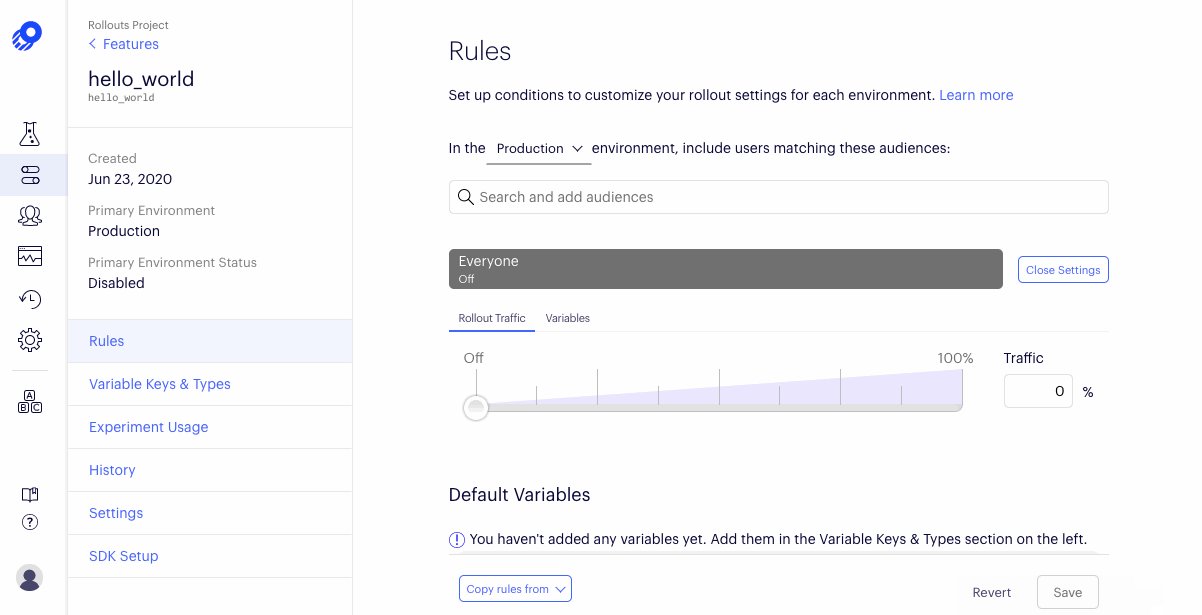
- Navigate to Features
- Click on the 'hello_world' feature
- Change to the 'Development' environment to match the SDK Key we used
- Roll the feature out to ensure it is set to 100% for everyone
- Click Save to save your changes
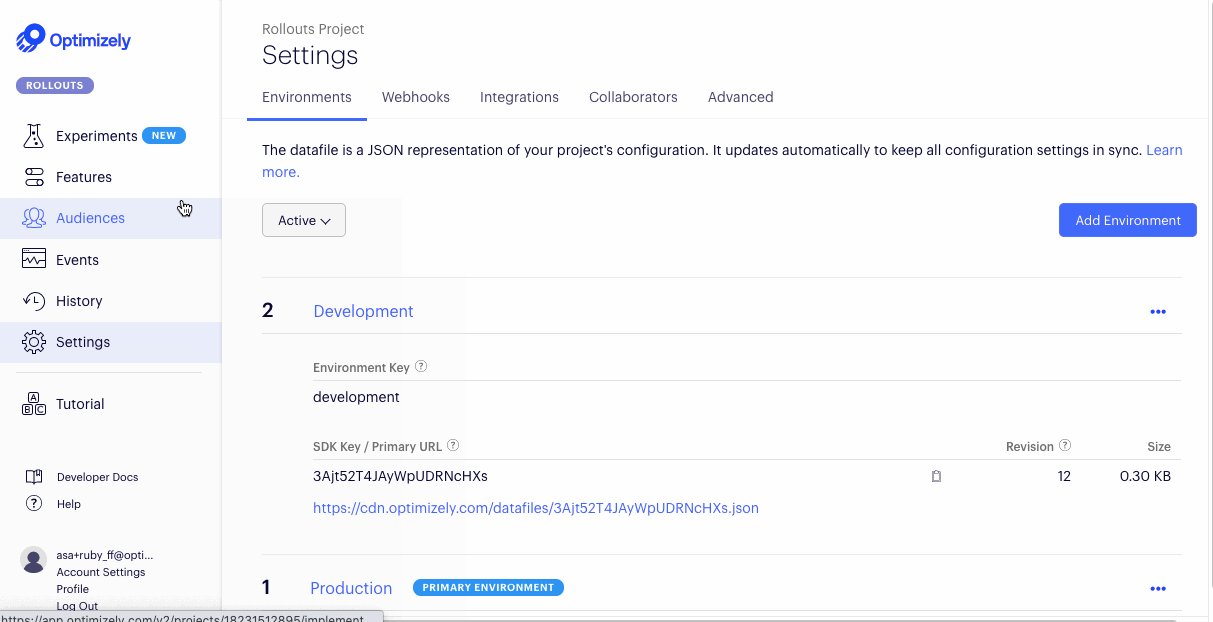
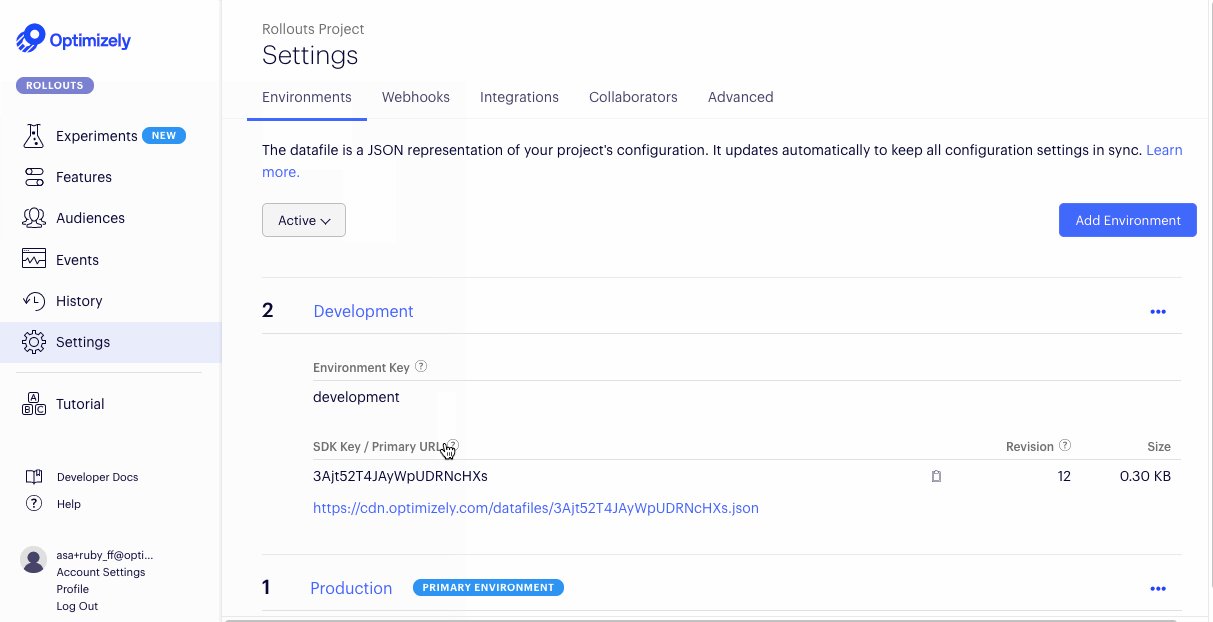
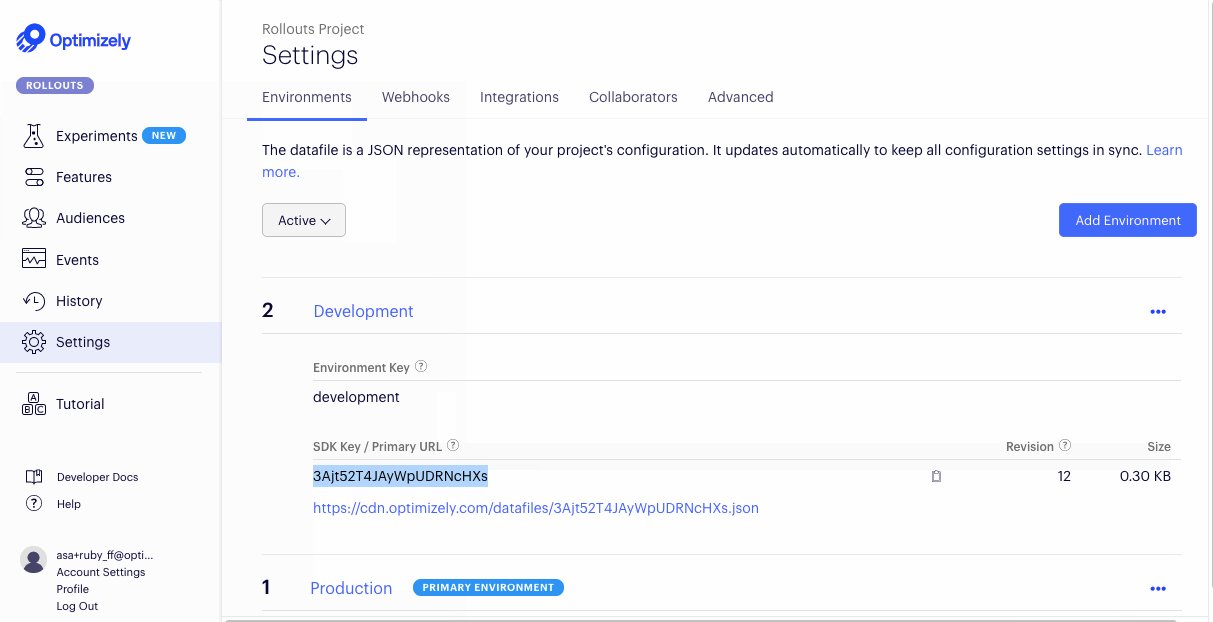
You can find your SDK Key in the Optimizely application by navigating to the far left 'Settings' > 'Environments' and copy the Development SDK Key value.</p>\n<p><img src=https://www.optimizely.com/"https://raw.githubusercontent.com/optimizely/labs/master/assets/optimizely-screenshots/sdk-key.gif/" alt=\"Screenshot\" /></p>\n<ol start=\"6\">\n<li>Place the following script tag near the bottom of the html within the <code><html></code> tag, which will initialize the SDK:</li>\n</ol>\n<pre><code> <script>\n var optimizelyClientInstance = window.optimizelySdk.createInstance({\n datafile: window.optimizelyDatafile,\n });\n </script>\n</code></pre>\n<ol start=\"7\">\n<li>Create a feature flag named <code>hello_world</code> in the <a href=https://www.optimizely.com/"https://app.optimizely.com/">Optimizely UI</a>. Navigate to 'Features > Create New Feature' and create a feature flag called 'hello_world':</li>\n</ol>\n<p><img src=https://www.optimizely.com/"https://raw.githubusercontent.com/optimizely/labs/master/assets/optimizely-screenshots/create-flag.gif/" alt=\"Screenshot\" /></p>\n<ol start=\"9\">\n<li>Implement the <code>hello_world</code> feature flag by placing the following code just below our initialization code above:</li>\n</ol>\n<pre><code> var userId = 'user123';\n var enabled = optimizelyClientInstance.isFeatureEnabled('hello_world', userId);\n if (enabled) {\n document.querySelector("#subtitle").innerText = "Feature flag is ON!"\n } else {\n document.querySelector("#subtitle").innerText = "Feature flag is off"\n }\n</code></pre>\n<ol start=\"9\">\n<li>Define a function to get or generate userIds and replace <code>user123</code> with <code>getOrGenerateUserId()</code>:</li>\n</ol>\n<pre><code> function getOrGenerateUserId() {\n var userId;\n try {\n var storageKey = 'optimizely-userId'\n userId = window.localStorage.getItem(storageKey);\n if (!userId) {\n userId = String(Math.random());\n localStorage.setItem(storageKey, userId);\n }\n } catch {\n console.warn('[OPTIMIZELY] LocalStorage not available to store userId. Generating random userId each page load');\n userId = String(Math.random());\n }\n return userId;\n }\n\n var userId = getOrGenerateUserId();\n</code></pre>\n<ol start=\"10\">\n<li>Now you can turn the feature flag on and off in the Optimizely UI and see the changes in your static site! 🎉</li>\n</ol>\n<p>To turn on your feature flag:</p>\n<ol>\n<li>Navigate to Features</li>\n<li>Click on the 'hello_world' feature</li>\n<li>Change to the 'Development' environment to match the SDK Key we used</li>\n<li>Roll the feature out to ensure it is set to 100% for everyone</li>\n<li>Click Save to save your changes</li>\n</ol>\n<p><img src=https://www.optimizely.com/"https://raw.githubusercontent.com/optimizely/labs/master/assets/optimizely-screenshots/flag-rollout-dev.gif/" alt=\"Screenshot\" /></p>\n<p>After at least 10 seconds you can try and reload the codepen page to see the feature flag update has propagated to your application.</p>\n<p>If you did not see the feature flag turn on, double check that you are not running any ad-blockers and check your code against a full code sample below (being sure to update the SDK key to your own SDK key):</p>\n<pre><code><html>\n <head>\n <script src=https://www.optimizely.com/sv/utvecklare/labs/static-site-feature-flags/"https://unpkg.com/@optimizely/[email protected]/dist/optimizely.browser.umd.min.js"></script>/n <script src=https://www.optimizely.com/sv/utvecklare/labs/static-site-feature-flags/"https://cdn.optimizely.com/datafiles/V7kE2tbrJaYGmtRF5W5QXf.json/tag.js"></script>/n </head>\n <body>\n <h1>Hello World</h1>\n <p id="subtitle">This is a subtitle</p>\n </body>\n <script>\n var optimizely = optimizelySdk.createInstance({\n datafile: window.optimizelyDatafile,\n });\n\n function getOrGenerateUserId() {\n var userId;\n try {\n var storageKey = 'optimizely-userId'\n userId = window.localStorage.getItem(storageKey);\n if (!userId) {\n userId = String(Math.random());\n localStorage.setItem(storageKey, userId);\n }\n } catch {\n console.warn('[OPTIMIZELY] LocalStorage not available to store userId. Generating random userId each page load');\n userId = String(Math.random());\n }\n return userId;\n }\n\n var userId = getOrGenerateUserId();\n var enabled = optimizelyClientInstance.isFeatureEnabled('hello_world', userId);\n if (enabled) {\n document.querySelector("#subtitle").innerText = "Feature flag is ON!"\n } else {\n document.querySelector("#subtitle").innerText = "Feature flag is off"\n }\n </script>\n</html>\n</code></pre>\n","labels":"full stack, static site, feature flags","revisionDate":"2020-07-13","resourceFile":null,"resourceFileName":null,"author":null,"repositoryUrl":"https://raw.githubusercontent.com/optimizely/labs/master/labs/static-site-feature-flags/README.md","labelsLabel":"Labels","publishedLabel":"Published","resourcesLabel":"Resources","repositoryLabel":"Repository","authorLabel":"Author"}" data-redux="false" data-router="false">
Static Site Feature Flags
Note: Turn off any ad-blockers! Ad-blockers can prevent this demo from working.
Feature flags enable a powerful continuous delivery process and provide a platform for progressive delivery with phased rollouts and A/B tests.
However, feature flags installed in a static site can be difficult because there's usually not a backing database tracking users in a static site.
In this step-by-step lab, you'll see how to integrate feature flags into a static site with a free version of Optimizely, Optimizely Rollouts
Pre-requisites
Steps
Note: You can also follow along this video with the instructions below
<html>
<head>
</head>
<body>
<h1>Hello World</h1>
<p id="subtitle">This is a subtitle</p>
</body>
</html>
<script src="https://unpkg.com/@optimizely/[email protected]/dist/optimizely.browser.umd.min.js"></script>
<script src="https://cdn.optimizely.com/datafiles/<Your_SDK_KEY>.json/tag.js"></script>
You can find your SDK Key in the Optimizely application by navigating to the far left 'Settings' > 'Environments' and copy the Development SDK Key value.

<script>
var optimizelyClientInstance = window.optimizelySdk.createInstance({
datafile: window.optimizelyDatafile,
});
</script>

var userId = 'user123';
var enabled = optimizelyClientInstance.isFeatureEnabled('hello_world', userId);
if (enabled) {
document.querySelector("#subtitle").innerText = "Feature flag is ON!"
} else {
document.querySelector("#subtitle").innerText = "Feature flag is off"
}
function getOrGenerateUserId() {
var userId;
try {
var storageKey = 'optimizely-userId'
userId = window.localStorage.getItem(storageKey);
if (!userId) {
userId = String(Math.random());
localStorage.setItem(storageKey, userId);
}
} catch {
console.warn('[OPTIMIZELY] LocalStorage not available to store userId. Generating random userId each page load');
userId = String(Math.random());
}
return userId;
}
var userId = getOrGenerateUserId();
To turn on your feature flag:

After at least 10 seconds you can try and reload the codepen page to see the feature flag update has propagated to your application.
If you did not see the feature flag turn on, double check that you are not running any ad-blockers and check your code against a full code sample below (being sure to update the SDK key to your own SDK key):
<html>
<head>
<script src="https://unpkg.com/@optimizely/[email protected]/dist/optimizely.browser.umd.min.js"></script>
<script src="https://cdn.optimizely.com/datafiles/V7kE2tbrJaYGmtRF5W5QXf.json/tag.js"></script>
</head>
<body>
<h1>Hello World</h1>
<p id="subtitle">This is a subtitle</p>
</body>
<script>
var optimizely = optimizelySdk.createInstance({
datafile: window.optimizelyDatafile,
});
function getOrGenerateUserId() {
var userId;
try {
var storageKey = 'optimizely-userId'
userId = window.localStorage.getItem(storageKey);
if (!userId) {
userId = String(Math.random());
localStorage.setItem(storageKey, userId);
}
} catch {
console.warn('[OPTIMIZELY] LocalStorage not available to store userId. Generating random userId each page load');
userId = String(Math.random());
}
return userId;
}
var userId = getOrGenerateUserId();
var enabled = optimizelyClientInstance.isFeatureEnabled('hello_world', userId);
if (enabled) {
document.querySelector("#subtitle").innerText = "Feature flag is ON!"
} else {
document.querySelector("#subtitle").innerText = "Feature flag is off"
}
</script>
</html>


